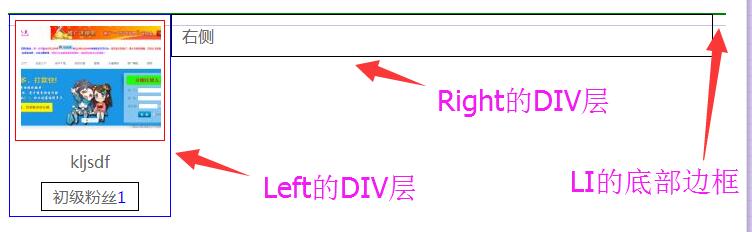
最近开发论坛程序,帖子内容页需要有左边层和右边层,其中左边是用户信息,右边是帖子内容。

但是当我们做ui li之后,发现li的底边框border-bottom设置好像素和元素后,跑到上面去了。这个原因是因为LI中的两个DIV因为要并排,采用了float:left形式,这种浮动会使得LI无法按照内部的DIV层而撑开。

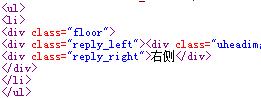
这是设计时的代码。
那么怎么解决呢?
一共有5中方法
第一种方法:

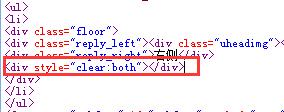
在LI或元素内层的最父级DIV(父LI内的样式为floor的DIV层)外层的内部,加入<div style="clear:both"></div>,问题解决。
第二种方法:给LI设置一个高度。但是这种方法因为LI中的元素如果会有很大的高度变化的话,建议不采用次方法,除非LI整体都是固定的。
第三种方法:给LI或最父级DIV设置单独的overflow:hidden或overflow:auto,如<li style="overflow:hidden">,<div class="floor" style="overflow:hidden">,问题得到解决。
第四种方法:给LI加浮动属性,可以换成float:right,但是很有可能布局就会受到影响。
第五种网友给出的方法:
用伪元素 :after{
content:"";
display:block;
clear:both;
}
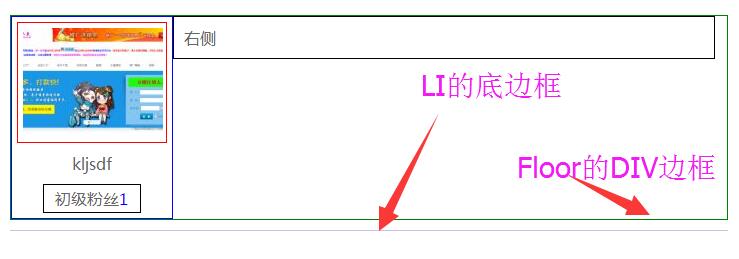
最终实现效果和目的

在给LI加入style="overflow:hidden"后,LI完美的被撑开了,同时Floor层也完美的展开。做好排版后,我们最后去掉这些边框颜色就达到目的啦!
