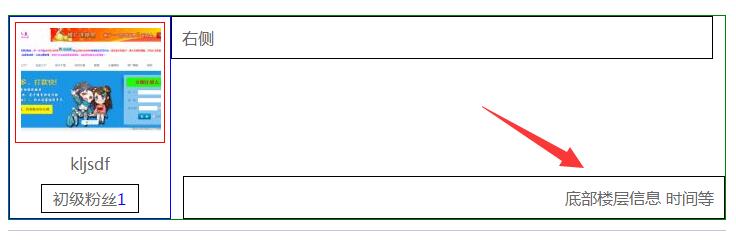
首先我们先来看问题和需求

我们如何把这个元素让他定位到右下角呢?

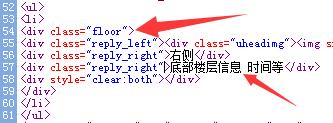
首先我们的代码是这样的,如上图。
方法其实很简单,首先给floor父级层设置一个position: relative;
然后,在要定位的元素里设置style="float:left;position:absolute;bottom:0px;right:0;text-align:right"
position:absolute; 让子元素相对与父层做出绝对定位。
bottom:0px; 让子元素底部距离为0
right:0; 让子元素层右侧对齐
text-align:right; 让子元素内的文字右侧对齐
注意,需要子元素有float形式,否则不会生效
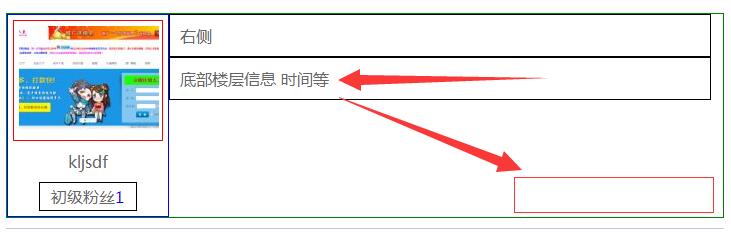
最终效果实现示例